搜索到
79
篇与
的结果
-
 我知道的几个免费静态资源公共库 欢迎补充。字节跳动(今日头条)这个还挺不错。360 的挂了,百度的也挂了,但百度引用的文件还可以使用:https://libs.baidu.com/jquery/1.9.0/jquery.min.js1 cdn.bytedance.com 字节跳动(今日头条)提供,更新快,资源多,推荐使用。4.41(最新)2 www.bootcdn.cn 2013 年上线,猫云提供加速,共收录了 3496 个前端开源项目。4.41(最新)3 cdnjs.com 2011 年上线,无论是热门或冷门资源一应俱全,所以国内很多前端加速服务都是直接同步它的 GitHub 资源。由于是 Cloudflare 提供全球加速支持,在国内也有加速节点,实际效果应该还不错。4.404 www.jsdelivr.com 2012 年上线,资源丰富,已经取消了 GitHub 的资源同步。4.41(最新)5 www.staticfile.org 2013 年上线,七牛云提供加速支持,资源量不多,但还在保持更新。4.41(最新)6 unpkg.com 现在国内速度也挺快了,但学是有被墙的风险。4.41(最新)7 lib.sinaapp.com 新浪提供,2011 年上线,更新较慢。4.3.18 jscdn.upai.com 又拍云提供,只有 5 个资源,已停止更新。9 libs.qq.com 腾讯网提供,只有 8 个资源,已停止更新。10 Google Fonts 中文版 Google Font 加速
我知道的几个免费静态资源公共库 欢迎补充。字节跳动(今日头条)这个还挺不错。360 的挂了,百度的也挂了,但百度引用的文件还可以使用:https://libs.baidu.com/jquery/1.9.0/jquery.min.js1 cdn.bytedance.com 字节跳动(今日头条)提供,更新快,资源多,推荐使用。4.41(最新)2 www.bootcdn.cn 2013 年上线,猫云提供加速,共收录了 3496 个前端开源项目。4.41(最新)3 cdnjs.com 2011 年上线,无论是热门或冷门资源一应俱全,所以国内很多前端加速服务都是直接同步它的 GitHub 资源。由于是 Cloudflare 提供全球加速支持,在国内也有加速节点,实际效果应该还不错。4.404 www.jsdelivr.com 2012 年上线,资源丰富,已经取消了 GitHub 的资源同步。4.41(最新)5 www.staticfile.org 2013 年上线,七牛云提供加速支持,资源量不多,但还在保持更新。4.41(最新)6 unpkg.com 现在国内速度也挺快了,但学是有被墙的风险。4.41(最新)7 lib.sinaapp.com 新浪提供,2011 年上线,更新较慢。4.3.18 jscdn.upai.com 又拍云提供,只有 5 个资源,已停止更新。9 libs.qq.com 腾讯网提供,只有 8 个资源,已停止更新。10 Google Fonts 中文版 Google Font 加速 -
 WordPress前端优化 html代码压缩 提高加载速度 将以下代码粘贴到 WordPress 主题目录下的 functions.php 文件的最后一个 ?> 之前即可//压缩html代码 function wp_compress_html(){ function wp_compress_html_main ($buffer){ $initial=strlen($buffer); $buffer=explode("<!--wp-compress-html-->", $buffer); $count=count ($buffer); for ($i = 0; $i <= $count; $i++){ if (stristr($buffer[$i], '<!--wp-compress-html no compression-->')) { $buffer[$i]=(str_replace("<!--wp-compress-html no compression-->", " ", $buffer[$i])); } else { $buffer[$i]=(str_replace("\t", " ", $buffer[$i])); $buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i])); $buffer[$i]=(str_replace("\n", "", $buffer[$i])); $buffer[$i]=(str_replace("\r", "", $buffer[$i])); while (stristr($buffer[$i], ' ')) { $buffer[$i]=(str_replace(" ", " ", $buffer[$i])); } } $buffer_out.=$buffer[$i]; } $final=strlen($buffer_out); $savings=($initial-$final)/$initial*100; $savings=round($savings, 2); $buffer_out.="\n<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->"; return $buffer_out; } if ( !is_admin() ) { ob_start("wp_compress_html_main"); } } add_action('init', 'wp_compress_html'); 排除后台不压缩,只针对前台进行压缩,压缩生效的范围更大。绕过压缩注释<!--wp-compress-html--><!--wp-compress-html no compression--> 此处代码不会被压缩,主要是避免压缩带来的错误,比如JS错误 <!--wp-compress-html no compression--><!--wp-compress-html-->只有这样包裹代码,被包裹的代码才不会被压缩,网上分享的大部分方法都是无效的。一般可以把代码里的 script脚本 前后进行包括以免压缩后出错。如果博客使用了 Crayon Syntax Highlighter 高亮插件,那么启用代码压缩之后,你会发现在文章页面双击代码切换到纯文本模式时,会发现代码全挤在一团了!好吧,全都给压缩了。解决办法function unCompress($content) { if(preg_match_all('/(crayon-|<\/pre>)/i', $content, $matches)) { $content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content; $content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->'; } return $content; } add_filter( "the_content", "unCompress");同理如果使用的是 pure highlightjs 高亮插件按下面方法修改即可function unCompress($content) { if(preg_match_all('/(pure-highlightjs|<\/pre>)/i', $content, $matches)) { $content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content; $content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->'; } return $content; } add_filter( "the_content", "unCompress");
WordPress前端优化 html代码压缩 提高加载速度 将以下代码粘贴到 WordPress 主题目录下的 functions.php 文件的最后一个 ?> 之前即可//压缩html代码 function wp_compress_html(){ function wp_compress_html_main ($buffer){ $initial=strlen($buffer); $buffer=explode("<!--wp-compress-html-->", $buffer); $count=count ($buffer); for ($i = 0; $i <= $count; $i++){ if (stristr($buffer[$i], '<!--wp-compress-html no compression-->')) { $buffer[$i]=(str_replace("<!--wp-compress-html no compression-->", " ", $buffer[$i])); } else { $buffer[$i]=(str_replace("\t", " ", $buffer[$i])); $buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i])); $buffer[$i]=(str_replace("\n", "", $buffer[$i])); $buffer[$i]=(str_replace("\r", "", $buffer[$i])); while (stristr($buffer[$i], ' ')) { $buffer[$i]=(str_replace(" ", " ", $buffer[$i])); } } $buffer_out.=$buffer[$i]; } $final=strlen($buffer_out); $savings=($initial-$final)/$initial*100; $savings=round($savings, 2); $buffer_out.="\n<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->"; return $buffer_out; } if ( !is_admin() ) { ob_start("wp_compress_html_main"); } } add_action('init', 'wp_compress_html'); 排除后台不压缩,只针对前台进行压缩,压缩生效的范围更大。绕过压缩注释<!--wp-compress-html--><!--wp-compress-html no compression--> 此处代码不会被压缩,主要是避免压缩带来的错误,比如JS错误 <!--wp-compress-html no compression--><!--wp-compress-html-->只有这样包裹代码,被包裹的代码才不会被压缩,网上分享的大部分方法都是无效的。一般可以把代码里的 script脚本 前后进行包括以免压缩后出错。如果博客使用了 Crayon Syntax Highlighter 高亮插件,那么启用代码压缩之后,你会发现在文章页面双击代码切换到纯文本模式时,会发现代码全挤在一团了!好吧,全都给压缩了。解决办法function unCompress($content) { if(preg_match_all('/(crayon-|<\/pre>)/i', $content, $matches)) { $content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content; $content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->'; } return $content; } add_filter( "the_content", "unCompress");同理如果使用的是 pure highlightjs 高亮插件按下面方法修改即可function unCompress($content) { if(preg_match_all('/(pure-highlightjs|<\/pre>)/i', $content, $matches)) { $content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content; $content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->'; } return $content; } add_filter( "the_content", "unCompress"); -
 WordPress提速优化篇:清理HEAD头部多余脚本 remove_action( 'wp_head', 'feed_links_extra', 3 ); //去除评论feed remove_action( 'wp_head', 'feed_links', 2 ); //去除文章feed remove_action( 'wp_head', 'rsd_link' ); //针对Blog的远程离线编辑器接口 remove_action( 'wp_head', 'wlwmanifest_link' ); //Windows Live Writer接口 remove_action( 'wp_head', 'index_rel_link' ); //移除当前页面的索引 remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); //移除后面文章的url remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); //移除最开始文章的url remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );//自动生成的短链接 remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 ); ///移除相邻文章的url remove_action( 'wp_head', 'wp_generator' ); // 移除版本号把脚本添加到FUNCTION.PHP(当前主题下)文件中,这样我们网站源代码中就移除掉没有必要的代码行,进而提高代码执行率和网站速度。remove_action( 'wp_head', 'wp_generator' ); //WordPress版本信息。 remove_action( 'wp_head', 'parent_post_rel_link' ); //最后文章的url remove_action( 'wp_head', 'start_post_rel_link' ); //最前文章的url remove_action( 'wp_head', 'adjacent_posts_rel_link' ); //上下 remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head');//上下文章的url remove_action( 'wp_head', 'feed_links_extra', 3 );//去除评论feed remove_action( 'wp_head', 'feed_links' ); //去除文章的feed remove_action( 'wp_head', 'rsd_link' ); //针对Blog的离线编辑器开放接口所使用 remove_action( 'wp_head', 'wlwmanifest_link' ); //如上 remove_action( 'wp_head', 'index_rel_link' ); //当前页面的url remove_action( 'wp_head', 'wp_shortlink_wp_head' ); //短地址 remove_action( 'wp_head', 'rel_canonical'); wp_deregister_script('l10n'); remove_filter( 'the_content', 'wptexturize'); //禁用半角符号自动转换为全角 remove_action( 'wp_head', array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'], 'recent_comments_style')); remove_action( 'wp_head', 'wp_enqueue_scripts', 1 ); //Javascript的调用 remove_action( 'wp_head', 'feed_links', 2 ); //移除feed remove_action( 'wp_head', 'feed_links_extra', 3 ); //移除feed remove_action( 'wp_head', 'rsd_link' ); //移除离线编辑器开放接口 remove_action( 'wp_head', 'wlwmanifest_link' ); //移除离线编辑器开放接口 remove_action( 'wp_head', 'index_rel_link' );//去除本页唯一链接信息 remove_action('wp_head', 'parent_post_rel_link', 10, 0 );//清除前后文信息 remove_action('wp_head', 'start_post_rel_link', 10, 0 );//清除前后文信息 remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'locale_stylesheet' ); remove_action('publish_future_post','check_and_publish_future_post',10, 1 ); remove_action( 'wp_head', 'noindex', 1 ); remove_action( 'wp_head', 'wp_print_styles', 8 );//载入css remove_action( 'wp_head', 'wp_print_head_scripts', 9 ); remove_action( 'wp_head', 'wp_generator' ); //移除WordPress版本 remove_action( 'wp_head', 'rel_canonical' ); remove_action( 'wp_footer', 'wp_print_footer_scripts' ); remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 ); remove_action( 'template_redirect', 'wp_shortlink_header', 11, 0 ); add_action('widgets_init', 'my_remove_recent_comments_style'); function my_remove_recent_comments_style() { global $wp_widget_factory; remove_action('wp_head', array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'] ,'recent_comments_style')); } 加入到function.phpremove_action(‘wp_head’, ‘wp_generator’); remove_action(‘wp_head’, ‘wlwmanifest_link’); remove_action(‘wp_head’, ‘rsd_link’); 加入到head.php的wp_head();上一行 wp_deregister_script(“jquery”); 作用:1、wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog2、wlwmanifest_link移除wlwmanifest相关信息3、rsd_link移除XML-RPC4、在wp_head();前边加上wp_deregister_script主要作用是去除默认调用的jquery,这个只能在头部文件使用注销默认的调用js文件。例子:wp_deregister_script(“jquery”);wp_head();去除之后,可以用google的jquery库,减少自身服务器的负担。方法:在head.php或footer.php文件中(本博在footer.php中)加入<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js” type=”text/javascript”></script> 去除wordpress头部不必要的元素标签完整的wordpress头部清理代码<?php //remove_action( ‘wp_head’, ‘wp_enqueue_scripts’, 1 ); remove_action( ‘wp_head’, ‘feed_links’, 2 ); remove_action( ‘wp_head’, ‘feed_links_extra’, 3 ); remove_action( ‘wp_head’, ‘rsd_link’ ); remove_action( ‘wp_head’, ‘wlwmanifest_link’ ); remove_action( ‘wp_head’, ‘index_rel_link’ ); remove_action( ‘wp_head’, ‘parent_post_rel_link’, 10, 0 ); remove_action( ‘wp_head’, ‘start_post_rel_link’, 10, 0 ); remove_action( ‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0 ); //remove_action( ‘wp_head’, ‘locale_stylesheet’ ); remove_action( ‘publish_future_post’, ‘check_and_publish_future_post’, 10, 1 ); //remove_action( ‘wp_head’, ‘noindex’, 1 ); //remove_action( ‘wp_head’, ‘wp_print_styles’, 8 ); //remove_action( ‘wp_head’, ‘wp_print_head_scripts’, 9 ); remove_action( ‘wp_head’, ‘wp_generator’ ); //remove_action( ‘wp_head’, ‘rel_canonical’ ); remove_action( ‘wp_footer’, ‘wp_print_footer_scripts’ ); remove_action( ‘wp_head’, ‘wp_shortlink_wp_head’, 10, 0 ); remove_action( ‘template_redirect’, ‘wp_shortlink_header’, 11, 0 ); add_action(‘widgets_init’, ‘my_remove_recent_comments_style’); function my_remove_recent_comments_style() { global $wp_widget_factory; remove_action(‘wp_head’, array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'], ‘recent_comments_style’)); } ?> 把这段代码插入到主题的functions.php文件下,就可以清除WordPress头部很多的冗余信息。下面说说这些代码的具体意义是什么,以免删除某些你想保留的功能。wp_head()函数wp_head()是wordpress的一个非常重要的函数,基本上所有的主题在header.php这个文件里都会使用到这个函数,而且很多插 件为了在header上加点东西也会用到wp_head(),比如SEO的相关插件。不过在wp_head()出现的这个位置,会增加很多并不常用的代 码,如何删除呢?可以通过remove_action移除这些代码。remove_action函数函数原型:remove_action( $tag, $function_to_add, $priority, $accepted_args ); 该函数移除一个附属于指定动作hook的函数。该方法可用来移除附属于特定动作hook的默认函数,并可能用其它函数取而代之。 重要:添加hook时的$function_to_remove 和$priority参数要能够相匹配,这样才可以移除hook。该原则也适用于过滤器和动作。移除失败时不进行警告提示。 参数 1.$tag(字符串)(必需)将要被删除的函数所连接到的动作hook。默认值:None 2.$function_to_remove(回调)(必需) 将要被删除函数的名称默认值:None 3.$priority(整数)(可选)函数优先级(在函数最初连接时定义)默认值:10 4.$accepted_args(整数)(必需)函数所接受参数的数量。默认值:1 返回值 (布尔值)函数是否被移除。 1.Ttue 函数被成功移除 2.False函数未被移除 移除WordPress版本信息在head区域,可以看到如下代码:<meta name="generator" content="WordPress 3.1.3" /> 这是隐性显示的WordPress版本信息,默认添加。可以被黑客利用,攻击特定版本的WordPress漏洞。清除代码:remove_action( ‘wp_head’, ‘wp_generator’ ); 移除离线编辑器开放接口WordPress自动添加两行离线编辑器的开放接口<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://example.com/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://example.com/wp-includes/wlwmanifest.xml" /> 其中RSD是一个广义的接口,wlwmanifest是针对微软Live Writer编辑器的。如果你不需要离线编辑,可移除之。即便你需要使用离线编辑器,大部分时候也不需要这两行代码。Live Writer自己知道它们。保留这两行代码可能会留有安全隐患。清除代码:remove_action( ‘wp_head’, ‘rsd_link’ ); remove_action( ‘wp_head’, ‘wlwmanifest_link’ ); 移除前后文、第一篇文章、主页meta信息WordPress把前后文、第一篇文章和主页链接全放在meta中。我认为于SEO帮助不大,反使得头部信息巨大。移除代码:remove_action( ‘wp_head’, ‘index_rel_link’ ); // Removes the index link remove_action( ‘wp_head’, ‘parent_post_rel_link’, 10, 0 ); // Removes the prev link remove_action( ‘wp_head’, ‘start_post_rel_link’, 10, 0 ); // Removes the start link remove_action( ‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0 ); // Removes the relational links for the posts adjacent to the current post. 移除Canonical标记09年2月份,Google,Yahoo及Microsoft三大搜索引擎联合推出了一个旨在减少重复内容困扰的方法,这对于广大站长来说不啻是个好事情,不用再担心因为网站上有重复的内容而影响到网站页面的权重了。造成重复内容的原因有很多,最常见的便是多个url地址指向了同一个页面,比如:wordpress平台下的一篇日志页面,包括了文章及评论内容。 每个评论都可以有个固定的链接地址,,如果有多个评论的话,则每条评论的链接都类似于上述格式,只是commentID号有所不同,这些链接其实都是指向 同一篇文章的。蜘蛛来爬时,便会依次爬行一遍,这篇文章下如有10条评论,则爬了10次相同的页面文章,相当于做了多次重复的工作,严重影响了抓取的效 率,及耗费了带宽。重复内容造成的结果必然是蜘蛛不愿意来爬,不同的url指向同一个页面,也会影响到该页面的权重。通过canonical标签,能有效的避免这类问题。需要注意两点:1.允许指向不同的子域名,不允许指向其他域名 2.canonical属性可以被传递 即A页面声明B为权威链接,B声明C为权威网页,那么C就是A和B共同的首选权威版本如果你的WP版本在2.9之前,需要通过插件(上面已经提到)或者手工 Hack 主题的 header.php 文件来使得博客支持。<link rel="canonical" href="<?php get_permalink()?>" /> 在 WordPress 2.9 发布之后,WordPress 已经默认支持这一标签了,我们无需做任何动作,主题就支持这一标签。这对于文章固定链接的更改很有帮助,可以增加对搜索引擎的友好度。但是如果你觉得这个标签对你无用,也可以移除之:remove_action( ‘wp_head’, ‘rel_canonical’ ); 移除feedHTML中通过来指定博客feed。可以被浏览器检测到,然后被读者订阅。如果你不想添加feed,或者想使用烧制的feed(如FeedSky或者Feedburner烧制的feed),可以移除之。remove_action( ‘wp_head’, ‘feed_links’, 2 );//文章和评论feed remove_action( ‘wp_head’, ‘feed_links_extra’, 3 ); //分类等feed
WordPress提速优化篇:清理HEAD头部多余脚本 remove_action( 'wp_head', 'feed_links_extra', 3 ); //去除评论feed remove_action( 'wp_head', 'feed_links', 2 ); //去除文章feed remove_action( 'wp_head', 'rsd_link' ); //针对Blog的远程离线编辑器接口 remove_action( 'wp_head', 'wlwmanifest_link' ); //Windows Live Writer接口 remove_action( 'wp_head', 'index_rel_link' ); //移除当前页面的索引 remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 ); //移除后面文章的url remove_action( 'wp_head', 'start_post_rel_link', 10, 0 ); //移除最开始文章的url remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );//自动生成的短链接 remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 ); ///移除相邻文章的url remove_action( 'wp_head', 'wp_generator' ); // 移除版本号把脚本添加到FUNCTION.PHP(当前主题下)文件中,这样我们网站源代码中就移除掉没有必要的代码行,进而提高代码执行率和网站速度。remove_action( 'wp_head', 'wp_generator' ); //WordPress版本信息。 remove_action( 'wp_head', 'parent_post_rel_link' ); //最后文章的url remove_action( 'wp_head', 'start_post_rel_link' ); //最前文章的url remove_action( 'wp_head', 'adjacent_posts_rel_link' ); //上下 remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head');//上下文章的url remove_action( 'wp_head', 'feed_links_extra', 3 );//去除评论feed remove_action( 'wp_head', 'feed_links' ); //去除文章的feed remove_action( 'wp_head', 'rsd_link' ); //针对Blog的离线编辑器开放接口所使用 remove_action( 'wp_head', 'wlwmanifest_link' ); //如上 remove_action( 'wp_head', 'index_rel_link' ); //当前页面的url remove_action( 'wp_head', 'wp_shortlink_wp_head' ); //短地址 remove_action( 'wp_head', 'rel_canonical'); wp_deregister_script('l10n'); remove_filter( 'the_content', 'wptexturize'); //禁用半角符号自动转换为全角 remove_action( 'wp_head', array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'], 'recent_comments_style')); remove_action( 'wp_head', 'wp_enqueue_scripts', 1 ); //Javascript的调用 remove_action( 'wp_head', 'feed_links', 2 ); //移除feed remove_action( 'wp_head', 'feed_links_extra', 3 ); //移除feed remove_action( 'wp_head', 'rsd_link' ); //移除离线编辑器开放接口 remove_action( 'wp_head', 'wlwmanifest_link' ); //移除离线编辑器开放接口 remove_action( 'wp_head', 'index_rel_link' );//去除本页唯一链接信息 remove_action('wp_head', 'parent_post_rel_link', 10, 0 );//清除前后文信息 remove_action('wp_head', 'start_post_rel_link', 10, 0 );//清除前后文信息 remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 ); remove_action( 'wp_head', 'locale_stylesheet' ); remove_action('publish_future_post','check_and_publish_future_post',10, 1 ); remove_action( 'wp_head', 'noindex', 1 ); remove_action( 'wp_head', 'wp_print_styles', 8 );//载入css remove_action( 'wp_head', 'wp_print_head_scripts', 9 ); remove_action( 'wp_head', 'wp_generator' ); //移除WordPress版本 remove_action( 'wp_head', 'rel_canonical' ); remove_action( 'wp_footer', 'wp_print_footer_scripts' ); remove_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 ); remove_action( 'template_redirect', 'wp_shortlink_header', 11, 0 ); add_action('widgets_init', 'my_remove_recent_comments_style'); function my_remove_recent_comments_style() { global $wp_widget_factory; remove_action('wp_head', array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'] ,'recent_comments_style')); } 加入到function.phpremove_action(‘wp_head’, ‘wp_generator’); remove_action(‘wp_head’, ‘wlwmanifest_link’); remove_action(‘wp_head’, ‘rsd_link’); 加入到head.php的wp_head();上一行 wp_deregister_script(“jquery”); 作用:1、wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog2、wlwmanifest_link移除wlwmanifest相关信息3、rsd_link移除XML-RPC4、在wp_head();前边加上wp_deregister_script主要作用是去除默认调用的jquery,这个只能在头部文件使用注销默认的调用js文件。例子:wp_deregister_script(“jquery”);wp_head();去除之后,可以用google的jquery库,减少自身服务器的负担。方法:在head.php或footer.php文件中(本博在footer.php中)加入<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js” type=”text/javascript”></script> 去除wordpress头部不必要的元素标签完整的wordpress头部清理代码<?php //remove_action( ‘wp_head’, ‘wp_enqueue_scripts’, 1 ); remove_action( ‘wp_head’, ‘feed_links’, 2 ); remove_action( ‘wp_head’, ‘feed_links_extra’, 3 ); remove_action( ‘wp_head’, ‘rsd_link’ ); remove_action( ‘wp_head’, ‘wlwmanifest_link’ ); remove_action( ‘wp_head’, ‘index_rel_link’ ); remove_action( ‘wp_head’, ‘parent_post_rel_link’, 10, 0 ); remove_action( ‘wp_head’, ‘start_post_rel_link’, 10, 0 ); remove_action( ‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0 ); //remove_action( ‘wp_head’, ‘locale_stylesheet’ ); remove_action( ‘publish_future_post’, ‘check_and_publish_future_post’, 10, 1 ); //remove_action( ‘wp_head’, ‘noindex’, 1 ); //remove_action( ‘wp_head’, ‘wp_print_styles’, 8 ); //remove_action( ‘wp_head’, ‘wp_print_head_scripts’, 9 ); remove_action( ‘wp_head’, ‘wp_generator’ ); //remove_action( ‘wp_head’, ‘rel_canonical’ ); remove_action( ‘wp_footer’, ‘wp_print_footer_scripts’ ); remove_action( ‘wp_head’, ‘wp_shortlink_wp_head’, 10, 0 ); remove_action( ‘template_redirect’, ‘wp_shortlink_header’, 11, 0 ); add_action(‘widgets_init’, ‘my_remove_recent_comments_style’); function my_remove_recent_comments_style() { global $wp_widget_factory; remove_action(‘wp_head’, array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'], ‘recent_comments_style’)); } ?> 把这段代码插入到主题的functions.php文件下,就可以清除WordPress头部很多的冗余信息。下面说说这些代码的具体意义是什么,以免删除某些你想保留的功能。wp_head()函数wp_head()是wordpress的一个非常重要的函数,基本上所有的主题在header.php这个文件里都会使用到这个函数,而且很多插 件为了在header上加点东西也会用到wp_head(),比如SEO的相关插件。不过在wp_head()出现的这个位置,会增加很多并不常用的代 码,如何删除呢?可以通过remove_action移除这些代码。remove_action函数函数原型:remove_action( $tag, $function_to_add, $priority, $accepted_args ); 该函数移除一个附属于指定动作hook的函数。该方法可用来移除附属于特定动作hook的默认函数,并可能用其它函数取而代之。 重要:添加hook时的$function_to_remove 和$priority参数要能够相匹配,这样才可以移除hook。该原则也适用于过滤器和动作。移除失败时不进行警告提示。 参数 1.$tag(字符串)(必需)将要被删除的函数所连接到的动作hook。默认值:None 2.$function_to_remove(回调)(必需) 将要被删除函数的名称默认值:None 3.$priority(整数)(可选)函数优先级(在函数最初连接时定义)默认值:10 4.$accepted_args(整数)(必需)函数所接受参数的数量。默认值:1 返回值 (布尔值)函数是否被移除。 1.Ttue 函数被成功移除 2.False函数未被移除 移除WordPress版本信息在head区域,可以看到如下代码:<meta name="generator" content="WordPress 3.1.3" /> 这是隐性显示的WordPress版本信息,默认添加。可以被黑客利用,攻击特定版本的WordPress漏洞。清除代码:remove_action( ‘wp_head’, ‘wp_generator’ ); 移除离线编辑器开放接口WordPress自动添加两行离线编辑器的开放接口<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://example.com/xmlrpc.php?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://example.com/wp-includes/wlwmanifest.xml" /> 其中RSD是一个广义的接口,wlwmanifest是针对微软Live Writer编辑器的。如果你不需要离线编辑,可移除之。即便你需要使用离线编辑器,大部分时候也不需要这两行代码。Live Writer自己知道它们。保留这两行代码可能会留有安全隐患。清除代码:remove_action( ‘wp_head’, ‘rsd_link’ ); remove_action( ‘wp_head’, ‘wlwmanifest_link’ ); 移除前后文、第一篇文章、主页meta信息WordPress把前后文、第一篇文章和主页链接全放在meta中。我认为于SEO帮助不大,反使得头部信息巨大。移除代码:remove_action( ‘wp_head’, ‘index_rel_link’ ); // Removes the index link remove_action( ‘wp_head’, ‘parent_post_rel_link’, 10, 0 ); // Removes the prev link remove_action( ‘wp_head’, ‘start_post_rel_link’, 10, 0 ); // Removes the start link remove_action( ‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0 ); // Removes the relational links for the posts adjacent to the current post. 移除Canonical标记09年2月份,Google,Yahoo及Microsoft三大搜索引擎联合推出了一个旨在减少重复内容困扰的方法,这对于广大站长来说不啻是个好事情,不用再担心因为网站上有重复的内容而影响到网站页面的权重了。造成重复内容的原因有很多,最常见的便是多个url地址指向了同一个页面,比如:wordpress平台下的一篇日志页面,包括了文章及评论内容。 每个评论都可以有个固定的链接地址,,如果有多个评论的话,则每条评论的链接都类似于上述格式,只是commentID号有所不同,这些链接其实都是指向 同一篇文章的。蜘蛛来爬时,便会依次爬行一遍,这篇文章下如有10条评论,则爬了10次相同的页面文章,相当于做了多次重复的工作,严重影响了抓取的效 率,及耗费了带宽。重复内容造成的结果必然是蜘蛛不愿意来爬,不同的url指向同一个页面,也会影响到该页面的权重。通过canonical标签,能有效的避免这类问题。需要注意两点:1.允许指向不同的子域名,不允许指向其他域名 2.canonical属性可以被传递 即A页面声明B为权威链接,B声明C为权威网页,那么C就是A和B共同的首选权威版本如果你的WP版本在2.9之前,需要通过插件(上面已经提到)或者手工 Hack 主题的 header.php 文件来使得博客支持。<link rel="canonical" href="<?php get_permalink()?>" /> 在 WordPress 2.9 发布之后,WordPress 已经默认支持这一标签了,我们无需做任何动作,主题就支持这一标签。这对于文章固定链接的更改很有帮助,可以增加对搜索引擎的友好度。但是如果你觉得这个标签对你无用,也可以移除之:remove_action( ‘wp_head’, ‘rel_canonical’ ); 移除feedHTML中通过来指定博客feed。可以被浏览器检测到,然后被读者订阅。如果你不想添加feed,或者想使用烧制的feed(如FeedSky或者Feedburner烧制的feed),可以移除之。remove_action( ‘wp_head’, ‘feed_links’, 2 );//文章和评论feed remove_action( ‘wp_head’, ‘feed_links_extra’, 3 ); //分类等feed -
 Debian 9 快速开启Google BBR 无需更换内核 大家都知道linux内核从4.9开始加入了bbr,而Debian 9 默认就是4.9内核,所以可以直接通过参数开启。(此方法同样适用于Debian 10)方法:1、修改系统变量echo "net.core.default_qdisc=fq" >> /etc/sysctl.conf echo "net.ipv4.tcp_congestion_control=bbr" >> /etc/sysctl.conf 2、保存生效sysctl -p 3、查看内核是否已开启BBRsysctl net.ipv4.tcp_available_congestion_control 显示以下即已开启:# sysctl net.ipv4.tcp_available_congestion_control net.ipv4.tcp_available_congestion_control = bbr cubic reno 4、查看BBR是否启动lsmod | grep bbr 显示以下即启动成功:# lsmod | grep bbr tcp_bbr 20480 14
Debian 9 快速开启Google BBR 无需更换内核 大家都知道linux内核从4.9开始加入了bbr,而Debian 9 默认就是4.9内核,所以可以直接通过参数开启。(此方法同样适用于Debian 10)方法:1、修改系统变量echo "net.core.default_qdisc=fq" >> /etc/sysctl.conf echo "net.ipv4.tcp_congestion_control=bbr" >> /etc/sysctl.conf 2、保存生效sysctl -p 3、查看内核是否已开启BBRsysctl net.ipv4.tcp_available_congestion_control 显示以下即已开启:# sysctl net.ipv4.tcp_available_congestion_control net.ipv4.tcp_available_congestion_control = bbr cubic reno 4、查看BBR是否启动lsmod | grep bbr 显示以下即启动成功:# lsmod | grep bbr tcp_bbr 20480 14 -
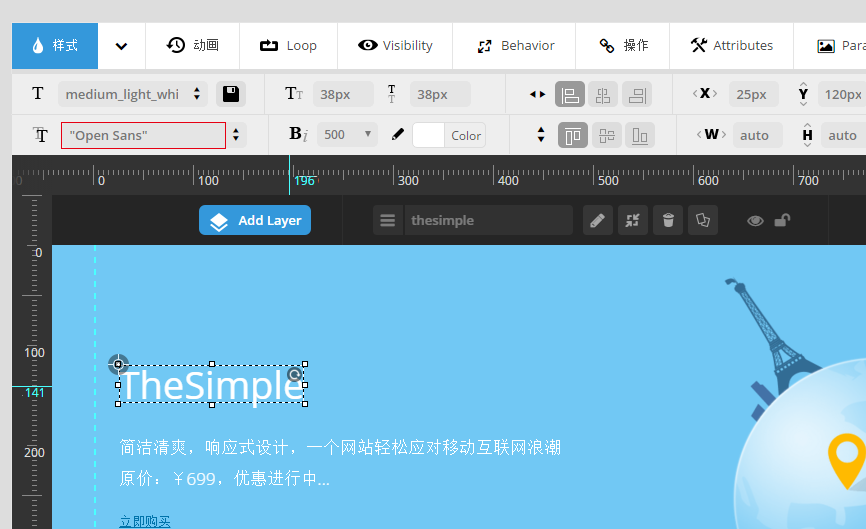
 Slider Revolution幻灯片插件优化指南 Slider Revolution是一个非常优秀和强大的wordpress插件,使用Slider Revolution插件可以实现在文章、页面、小工具以及页面任何地方调用预设的幻灯片。并且Slider Revolution插件做出来的幻灯片效果也是非常的炫酷,可以说是wordpress幻灯片的完美解决方案。鉴于这么优秀的一个插件,所以我们的主题中也是采用了这个插件来实现幻灯片功能的。但是这么强大的插件,肯定有很多地方是可以进行优化的,尤其是国内的网络环境。全局设置进入插件页面(wordpress后台左边菜单的Slider Revolution),右上角有一个全局设置,点开,然后设置如下:Include RevSlider libraries globally: 关闭 (取消全局加载,只在有幻灯片的页面加载)注意:关闭此项后需要Pages to include RevSlider libraries设置加载的页面,首页为homepage,其他页面为IDInsert JavaScript Into Footer: 打开 (将js静态资源放到页脚,加快页面显示)Defer JavaScript Loading: 打开 (js延迟加载)字体设置Slider Revolution是一个国外的插件,并且可以设置字体,但是字体很不幸的采用了谷歌的字体库,虽然用上面的全局设置或者插件可以替换字体连接,但是对于中文网站其实很少使用到这个字体的,所以不建议使用。但是实际添加过程中,插件会给文字设置默认字体,并且会加载这个字体资源,如图红色框起来的地方,就是字体:去掉的办法就是将这个字体换成inherit,这里的下拉框选择里面并没有,需要手动输入,如图:
Slider Revolution幻灯片插件优化指南 Slider Revolution是一个非常优秀和强大的wordpress插件,使用Slider Revolution插件可以实现在文章、页面、小工具以及页面任何地方调用预设的幻灯片。并且Slider Revolution插件做出来的幻灯片效果也是非常的炫酷,可以说是wordpress幻灯片的完美解决方案。鉴于这么优秀的一个插件,所以我们的主题中也是采用了这个插件来实现幻灯片功能的。但是这么强大的插件,肯定有很多地方是可以进行优化的,尤其是国内的网络环境。全局设置进入插件页面(wordpress后台左边菜单的Slider Revolution),右上角有一个全局设置,点开,然后设置如下:Include RevSlider libraries globally: 关闭 (取消全局加载,只在有幻灯片的页面加载)注意:关闭此项后需要Pages to include RevSlider libraries设置加载的页面,首页为homepage,其他页面为IDInsert JavaScript Into Footer: 打开 (将js静态资源放到页脚,加快页面显示)Defer JavaScript Loading: 打开 (js延迟加载)字体设置Slider Revolution是一个国外的插件,并且可以设置字体,但是字体很不幸的采用了谷歌的字体库,虽然用上面的全局设置或者插件可以替换字体连接,但是对于中文网站其实很少使用到这个字体的,所以不建议使用。但是实际添加过程中,插件会给文字设置默认字体,并且会加载这个字体资源,如图红色框起来的地方,就是字体:去掉的办法就是将这个字体换成inherit,这里的下拉框选择里面并没有,需要手动输入,如图: